Elemeno Health
A centralized resource for Medical Staff
Introduction
in Spring 2017, I worked with Kathleen Hsu, Monica Tang, Stephanie Tang, and Josie Zschiesche through Berkeley Innovation to help Elemeno, a platform that organizes medical resources for nursing staff.
The project was separated into 4 major sprints – User Research, Ideation and Prototyping, User Testing and Iteration, and Hi-Fidelity Mockups and Presentation. The entire team worked during all sprints, and I served as the sprint leader for the ideation sprint, overseeing overseeing ideation and lo-fi prototyping.
The Problem
Elemeno challenged us to identify pain points in their user flow, and reimagine the organization of their app.
Elemeno’s app aimed to gamify information sharing through the use of contests and recognitions. Our team worked on creating a better user experience while keeping some aspects of gamification.
Current app interface and screens
Research
Elemeno launched a beta version of their app at UCSF Benioff Children’s Hospital. The app was used within the pediatric ICU unit, which consists of 13 members.
The goal of our research was to understand how new tech is incorporated into the current methods of communication and knowledge transfer. As well as what current feedback did users have about the Elemeno app.
During research, we conducted contextual observations, interviews, and sent out a survey. We focused on current users of the app to make sure the insights were the most pertinent to our recommendations.
Insights
The following key insights from our research drove the rest of our design process:
Currently, users are not using the recognition feature of the app.
Access to quality information is more incentivizing than gamification
Users generally enjoy using the app, but want more information
Pain points ID’d from Interviews
• Users do not know when or how new information is added
• Users want a smart search using keywords and tags
• Users have a limited time to learn how to use the app
Pain points ID’d from Contextual Inquiry
• Users don’t know which tabs or categories hold specific information
• Users want a search bar that load suggestions automatically
• Users are confused on how to message other users on the app
Personas
In order to identify common patterns amongst different user groups, our team decided to create personas of different users and their needs.
We synthesized information from our interviews and contextual inquiry to create three distinct personas shown below. These personas will act a resource to validate our teams recommendations
Low-fi and Mid-fi Mockups
through our ideation, we aimed to solve for the pain points and behavioral patterns we recognized during our research.
we proceeded created low-fidelity mockups of the design in Figma, with the following features from our ideation and insights:
Since knowledge is the main motivator for using the app we decided to make the search bar the center of the app
We created an on-boarding flow to help new users learn how to make best use of all features
We created a request feature, so can request new resources and keep track of whether they were fulfilled
Gamification was removed since it was under used by many users
We reduced clutter of other buttons by creating a central nav bar with 3 options
User Testing & Iteration
Using our lo-fi prototypes we presented to both our clients and users at Benioff. Feedback consisted of:
Unifying design of screens to make app feel more cohesive
Return gamification, as Elemeno’s business model depended on data about information dissemination through the games on the app.
These two pieces of feedback informed our approach for our high fidelity prototype.
Hi-Fi Prototyping
For our high-fi prototype we broke the app into 3 main flows:
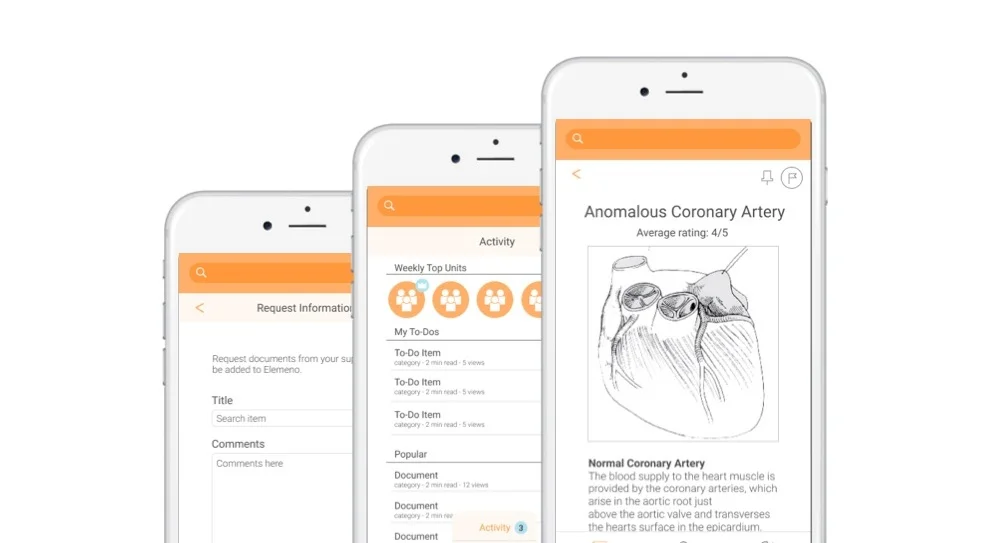
Finding and reading information
Requesting information
Interacting with activities on the platform.
Information Flow
We simplified the overall display and organization as well as made features such as the filter, flag, rating, and notes sections more obvious and accessible to the user. We also incorporated a new system for users to quickly request information from Elemeno.
Request Flow
For the new requesting system, we created a simple form layout to allow users to easily request information as well as keep track on the status of their requests in their new profile screen.
Activity Flow
We created a profile tab that includes dashboard, pinned, and request sections to allow users to easily access all their personal information. A leaderboard section for hospital-wide competitions increases user engagement within the app.
Take a look at the final screens: Here
Looking Back
This was my first time working with Berkeley Innovation, and it solidified my passion for design. Though there were some challenges getting user interviews to collect sufficient data - once we went to a hospital with nurses, we were able to collect valuable information that the company had over-looked.
This project also helped me understand the balance between business and design. In particular, when a company is young and is beginning to generate revenue, some design recommendations might hurt the bottom line in the short run, though in the long can ensure a stronger and more loyal user base.